Groupe Atlantic Refondre l'application mobile Cozytouch

Une application multi-produits et multimarques à repenser
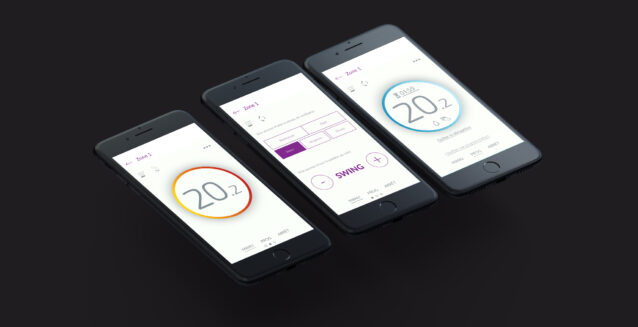
Le Groupe Atlantic propose partout dans le monde une large gamme de produits et services couvrant tous les besoins en confort thermique : chauffage, climatisation, ventilation, pompe à chaleur, ballon d’eau chaude, sèche-serviette. La domotique prend de l’ampleur, et le groupe choisit en 2016 de refondre son application mobile Cozytouch, qui permet de piloter à distance ses équipements. Un projet d’ampleur puisque Cozytouch doit couvrir 5 marques différentes (Sauter, Thermor, Atlantic pour les plus connues) et être déployé dans 10 langues. Concept Image est missionné pour repenser les parcours utilisateur et travailler l’ergonomie (UX) et le design (UI); un partenaire spécialisé s’occupe du développement iOS et Android.
Repartir du besoin utilisateur
Une refonte, ce n’est pas juste un changement des couleurs et de style graphique. C’est une réelle opportunité de se confronter aux besoins réels de ses cibles. Nous avons donc commencé par réfléchir aux fonctionnalités à intégrer dans la nouvelle appli :
- Analyse des commentaires clients sur les stores
- Echanges avec le service client : ces équipes sont au contact direct des clients et nous remontent donc les problèmes récurrents, les blocages et incompréhensions, ainsi que les souhaits les plus fréquemment exprimés
- Réunion de brainstorming en interne chez Concept Image, pour imaginer de nouvelles fonctionnalités
- Réunion de brainstorming avec les équipes marketing, produit, et connectivité au sein du Groupe Atlantic, pour centraliser toutes leurs idées
C'est très riche, et on se retrouve donc avec une liste au Père Noël. Or dans la vraie vie, il faut respecter un budget et un planning. Il va donc falloir prioriser.
Prioriser avec les utilisateurs grâce à l'atelier "Buy a feature"
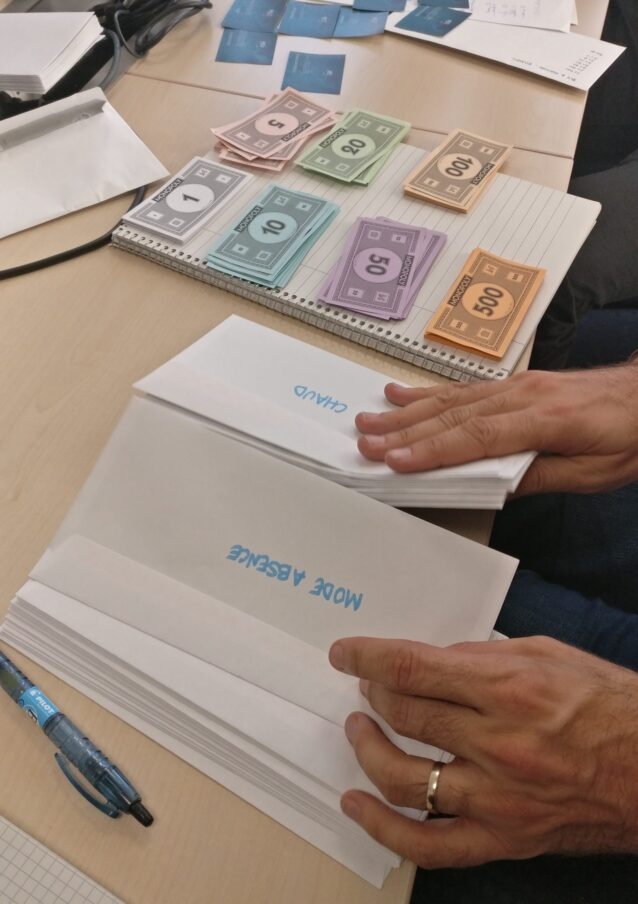
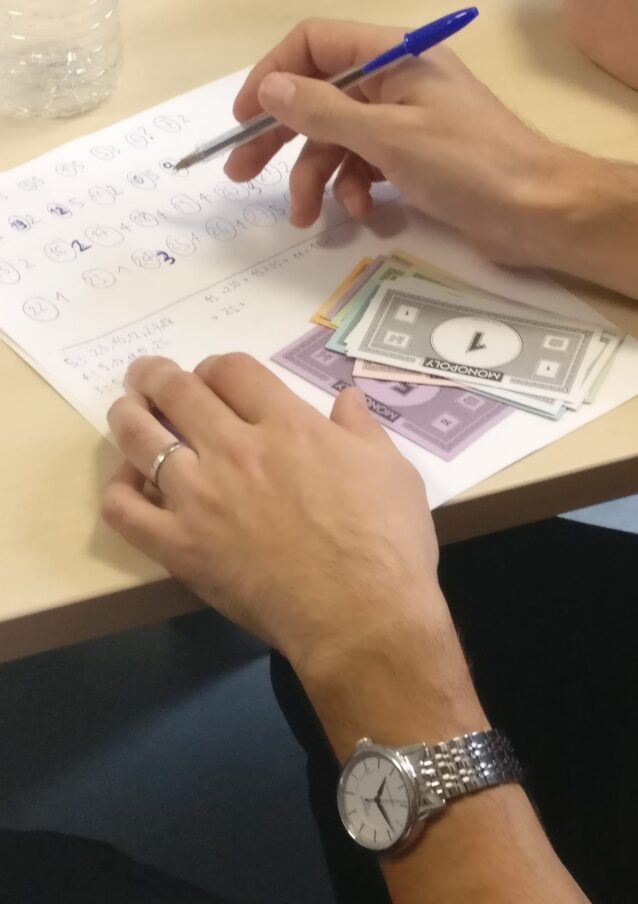
Comment choisir les fonctionnalités essentielles ? Comment savoir ce qui relève du gadget et ce dont les utilisateurs vont vraiment se servir ? En leur demandant, tout simplement. Nous listons donc toutes les fonctionnalités possibles, qu’elles soient déjà existantes ou franchement délirantes. Ensuite, nous les soumettons aux équipes du Groupe Atlantic pour estimer leur difficulté de réalisation, ce qui nous permet de fixer un « coût » pour chacune de ces fonctionnalités. Nous organisons enfin plusieurs ateliers avec des utilisateurs réels de l’application pour leur demander d’acheter, avec des billets de Monopoly et un budget limité, les fonctionnalités qui les intéressent le plus. L’idée pour nous étant de comprendre à chaque « transaction » pourquoi tel utilisateur achète telle ou telle fonctionnalité, et pourquoi il accepte de renoncer à d’autres.



L'atomic design : pour une cohérence visuelle et une personnalisation facile à la marque
Une fois que le périmètre fonctionnel est arrêté, nous travaillons sur les parcours utilisateur et les zonings. Plusieurs personnes sont mobilisées à l’agence pour travailler l’UX design, et on recouvre un mur entier de l’agence avec le prototype pour conserver en permanence une vison globale de l’appli.
Vient ensuite la phase de design qui est un véritable challenge :
- Les écrans de l’appli sont denses et on y trouve des éléments de nature très variés : de l’information, de l’alerte et des actions utilisateurs (pour effectuer une programmation, lancer ou mettre en pause un équipement…)
- Il faut une direction artistique pour Cozytouch, tout en prévoyant une déclinaison pour chaque marque (version rouge, version verte, version violette, etc.)
On opte rapidement pour une approche atomic design pour éviter de s’éparpiller, assurer une vraie cohérence au sein de l’appli, et pour préparer les futures évolutions. On liste donc chaque composant des écrans de Cozytouch, puis on les classe (un titre, un texte, un bouton, une notification, un graphique, un indicateur lumineux, une jauge, etc.) et on les organise dans une planche de composants.
