Pourquoi votre site ne peut pas s’adapter à toutes les anciennes versions de navigateurs

Il y a un bug : pourquoi mon site est tout cassé sur mon (vieux) navigateur ?
Il arrive qu'en phase de recette d'un site Internet, nos clients nous remontent des problèmes d'affichage sur leur site alors que tout fonctionne bien lors des tests à l'agence. Parmi nos premiers réflexes : demander aux clients sur quel OS (système d'exploitation) et sur quelle version de navigateur ils effectuent leurs tests. Car naviguer sur une version non à jour d'un navigateur, et donc non maintenue, est souvent la source du problème. Particulièrement sur Safari, qui est le seul navigateur du marché à ne pas se mettre à jour par défaut de façon automatique.
Côté client, cela peut être source d'incompréhension et de frustration. On n'a pas tous le réflexe de mettre à jour son navigateur, on n'en voit pas forcément l'utilité. Et on peut comprendre que pour un client, il n'est pas facile de se dire que son site a un affichage impeccable pour la majorité des utilisateurs, alors que sur son écran à soi (souvent sur Mac).. le site a l'air bugué.
Si nous pouvons effectuer quelques correctifs sur une version spécifique d'un navigateur, on ne peut malheureusement pas développer des sites qui sont compatibles avec toutes les versions des navigateurs et OS. Pourquoi ?
Il existe des tonnes d'OS et de navigateurs
Vos utilisateurs naviguent depuis plusieurs systèmes d'exploitation (OS) : Windows, macOS, Linux, iOS et Android.
Ils peuvent y utiliser différents navigateurs. Les plus populaires sont Google Chrome, Firefox, Safari et Edge. Et chaque navigateur fait fréquemment des montées de version : afin de corriger des failles de sécurité et d'y apporter des améliorations techniques, fonctionnelles ou visuelles.
Par exemple, le navigateur Firefox a fait 11 montées de version entre janvier et novembre 2023 seulement.
Être compatible avec toutes les anciennes versions est coûteux, voire impossible
On ne développe pas pareil sur des versions à jour de navigateurs et sur les anciennes. Il nous est déjà arrivé de devoir modifier notre code afin de revoir l'affichage de marges entre différents blocs de contenu sur une ancienne version de Safari. Ca a l'air simple, et pourtant, ça prend vite du temps. Et c'est à faire sur tous les blocs du site.
Par ailleurs, pour chaque navigateur et chaque version à laquelle on s'adapte, nous devons tester nos développements. Dans l'absolu, il existe des émulateurs permettant de visualiser une ancienne version de navigateur depuis un navigateur récent. Mais dans les faits, nous constatons à l'agence que cela a ses limites car nous ne constatons pas toujours les mêmes affichages depuis un émulateur et sur la machine d'un client.
Quelles sont les solutions pour tester sur d'anciens OS et d'anciennes versions de navigateurs ?
- On pourrait avoir un parc de vieux terminaux, mais l'agence se transforme alors en musée de l'informatique ^^
- On fait appel à une société spécialisée dans ces tests, qui dispose de ce gigantesque parc machine. BrowserStack propose des tests en desktop (ordinateur) et mobile sur plus de 20 000 machines différentes pour 39$ par mois. Et au delà de la solution, il faut ensuite analyser ces résultats et identifier les éventuels correctifs à faire. Au vu du nombre de terminaux testés, on vous laisse imaginer l'ampleur de la tâche.
Enfin, il y a des choses que l'on ne peut tout simplement pas faire sur d'anciennes versions :
- Certains formats d'images ne passent pas (le format .AVIF par exemple, qui permet d'avoir des images très légères, et donc un site plus rapide et écologique)
- Les effets de survol peuvent ne pas fonctionner
- On est beaucoup plus limité sur l'accessibilité numérique
Bref : si on veut vivre dans le passé, on va limiter le site. Dommage de ne pas profiter de toutes les opportunités que nous proposent les navigateur : de l'éco-conception, de l'accessibilité numérique, des animations, etc.
Concentrons nos efforts sur les versions à jour
A l'instant T, la version la plus à jour d'un navigateur, c'est :
- La version la plus sécurisée. Or la sécurité est un enjeu de plus en plus crucial sur le web
- La version qui nous offre le plus de possibilités graphiquement et techniquement
- La version qui concerne le plus d'utilisateurs. Soyons pragmatiques, et regardons les statistiques d'utilisation sur des sites comme StatCounter ou CanIuse.
Dans un projet de création d'un site internet, on va donc concentrer nos efforts sur les versions à jour des navigateurs et garder du budget pour peut-être faire de la maintenance sur les futures versions de navigateurs qui vont être amenées à sortir dans les mois et années suivant la sortie du site.
Comment faire pour que les gens mettent à jour leurs navigateurs ?
Certes, vous n'avez peut-être plus envie de consacrer une grosse partie de votre budget à assurer la compatibilité de votre site avec d'anciennes versions de navigateurs. Mais vous n'avez pas non plus envie d'avoir un site qui s'affiche mal pour des internautes qui ne font pas leurs mises à jour. Alors comment faire ?
On voit différentes solutions sur le marché, lorsqu'un site détecte que le navigateur utilisé par l'internaute est trop vieux et ne permet pas une expérience de navigation optimale.
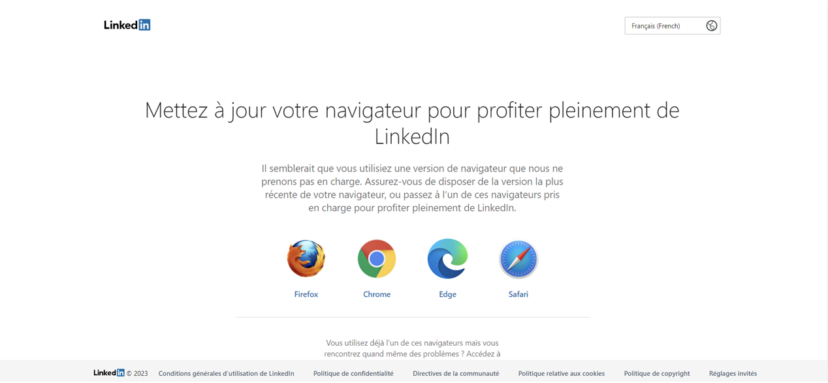
Solution 1 : afficher une pleine page pour inviter l'utilisateur à mettre à jour son navigateur, comme le fait LinkedIn.
- Les + : LinkedIn prend le temps d'expliquer pourquoi une mise à jour du navigateur est nécessaire et donne des solutions en proposant les 4 navigateurs à jour.
- Les - : On peut avoir l'impression d'arriver sur une page d'erreur, bien que le logo LinkedIn s'affiche bien en haut à gauche et que le texte soit bien mis en forme.

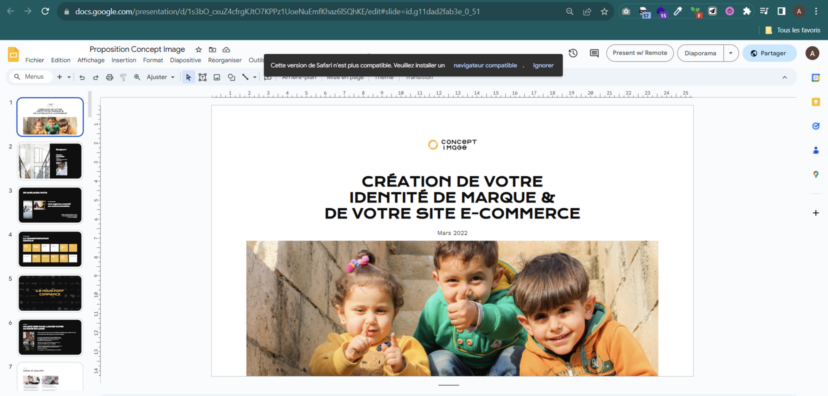
Solution 2 : afficher un petit message, que l'on appelle snackbar dans le jargon webdesign. Ce message ressemble à une notification et s'affiche sur la page consultée par l'internaute. C'est l'option choisie par Google Slides.
- Les + : si la page n'est pas totalement dégradée pour votre utilisateur, alors il arrive tout de même sur votre contenu. Et grâce au message de la snackbar, il sera plus clément s'il remarque des bugs d'affichage. La snackbar peut contenir quelques liens renvoyant aux versions à jour des navigateurs.
- Les - : l'utilisateur peut associer cela à une pop-up intempestive comme de la publicité ou à un bandeau cookies. Dans ce cas, il risque d'ignorer le message avant même de l'avoir lu.

Si vous avez un enjeu particulier sur la compatibilité avec une ancienne version de Safari, nous optons plutôt pour la snackbar, à condition de bien travailler son webdesign :
- Dans une couleur suffisamment contrastée pour qu'elle se détache bien du contenu de la page
- Tout en respectant la Direction Artistique du site Internet
- Et plutôt en haut de page, afin d'éviter toute confusion avec un bandeau cookies, traditionnellement positionné en bas de l'écran
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter