Eco-couleurs : une charte graphique éco-responsable pour le web et le print

Les marques sont de plus en plus nombreuses à vouloir rendre leur communication plus responsable. Et tant que ce n’est pas du greenwashing, c’est une super nouvelle ! Nous avons partagé des premières bonnes pratiques pour un site Internet éco-conçu dans cet article. Et si on élargissait la question ?
Voyons comment créer une charte graphique print et web plus écologique.
Les éco-couleurs dans le print, c’est quoi ?
Lors de l’impression de vos supports de communication, les couleurs n’utilisent pas toutes le même niveau d'encre, c’est ce qu’on appelle le taux d’encrage. Quand on parle d’encre éco-responsable, on peut penser à l’utilisation d’encres végétales pour l’impression. Mais au-delà de cela, on peut déjà être plus écologique dans le choix des couleurs !
On estime aujourd’hui qu’une éco-couleur est une couleur avec un taux d’encrage inférieur à 100%. Mais concrètement qu’est-ce que ça veut dire ?
Le système d’impression
Lorsqu’on imprime une couleur, on utilise généralement la technique de la quadrichromie : c’est-à-dire que l’imprimante va commencer par passer une couche de Cyan, puis de Magenta, puis de Jaune et enfin la couche de Noir. D’où le terme CMJN (Cyan, Magenta, Jaune, Noir). On utilise un certain pourcentage de Cyan, de Magenta, de Jaune et de Noir pour obtenir la couleur que l’on souhaite.
Par exemple, si on souhaite un joli vert sapin celui-ci :

Il faudra à l’imprimante 84% de Cyan, 32% de Magenta, 71% de Jaune et 22% de Noir.
Si on additionne les 4 pourcentages (84 + 32 + 71 + 22) notre taux d’encrage est donc nettement supérieur à 100%. Ici notre sapin vert sapin à un taux d’encrage de 209%.
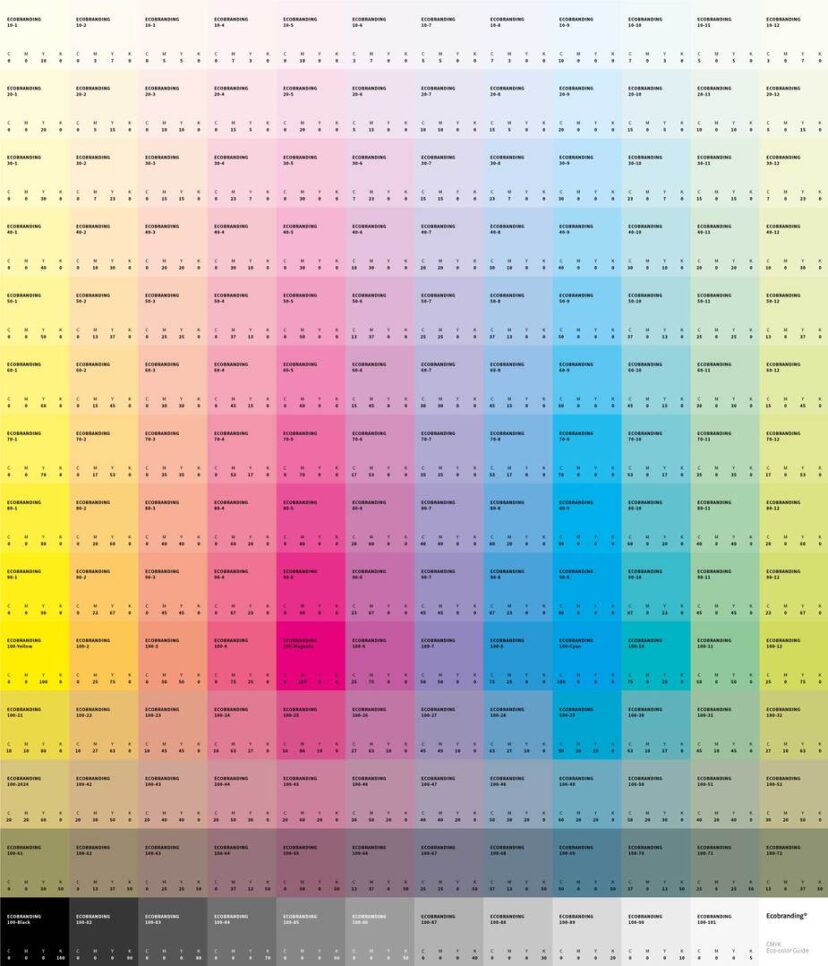
C’est donc à vous de faire vos calculs pour essayer d’avoir une couleur qui sera moins consommatrice. Bien évidemment, ce n’est pas toujours possible d’avoir un taux d’encrage inférieur à 100%. L’idée, c’est d’être conscient du taux d’encrage de notre couleur et de voir si on souhaite en réduire son impact si la couleur est gourmande à l’impression. Heureusement, il existe un petit guide des couleurs qui permet de visualiser toutes les éco-couleurs, et il y a déjà de quoi s’amuser.

Ce qui peut être paradoxal (voire ironique ?) c’est qu’on utilise beaucoup le vert comme couleur pour communiquer sur l’environnement, la nature, l’écologie, la RSE… Or si on regarde bien le tableau, on retrouve peu de variations de vert car c’est le résultat d’un mélange entre le bleu et le jaune, et cela demande logiquement plus d’encre ! En tout cas pour l’impression, le vert n’est pas aussi écologique qu’on pourrait le croire, surtout le vert foncé.
Il faut aussi rester cohérent avec nos valeurs, l’ambiance que l’on veut dégager, et votre positionnement Plaçons le curseur de l’éco-conception de façon pragmatique en fonction de l’ensemble de vos enjeux.
Qu’en est-il du monde du web ?
Pour le web, on va plutôt privilégier les couleurs suivantes : le noir, le rouge, le jaune, le vert ou des couleurs sombres en général.
C’est presque tout le contraire du print… Pourquoi ? Parce qu'elles demandent peu d’énergie à l’écran pour être affichées. Pour comprendre cela, il faut savoir comment fonctionne la lumière des écrans.
Pour nos écrans : on privilégie le sombre
Le mode sombre ou "Dark Mode" est considéré comme plus écologique que le mode clair pour plusieurs raisons :
- Les écrans à LED utilisent de l'énergie pour produire de la lumière, et le mode sombre utilise moins d'énergie que le mode clair. En effet, le fond noir nécessite moins de lumière pour être affiché, ce qui signifie que l'écran consomme moins d'énergie pour produire l'image.
- La réduction de la luminosité peut également prolonger la durée de vie de la batterie de votre appareil, ce qui signifie que vos utilisateurs n’ont pas besoin de le charger aussi souvent.
- Le mode sombre peut également réduire la fatigue oculaire et améliorer le confort visuel pour certaines personnes, ce qui peut aider à réduire les maux de tête et les troubles du sommeil. Et si vous superposez des couleurs claires sur un fond sombre, le contraste des deux permettra de mettre en avant votre contenu et d’augmenter l’accessibilité de votre site web. On est plus dans le bien-être et la santé que l’écologie, mais c’est quand même un plus !
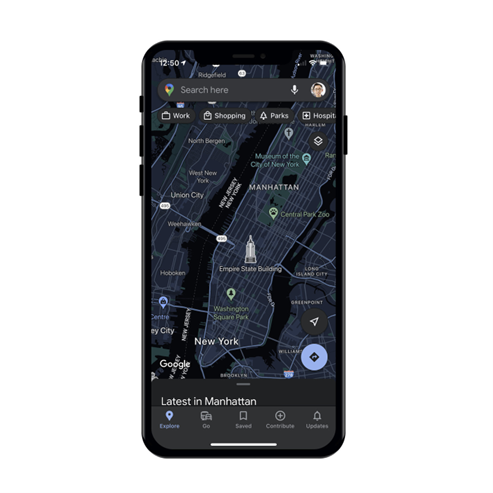
Un exemple intéressant, c’est Google Maps. En dark mode, il permet de réduire de 63% la consommation d’énergie d’un écran. Pareil pour YouTube : avec un thème sombre, on économiserait 60% de batterie par rapport au thème par défaut, sur un écran OLED.

Non, l’agence n’est pas encore implantée à NYC
Alors : comment choisir une charte graphique à la fois pour le print et le web éco-conçu ?
Pour résumer : en print on privilégie les couleurs qui demandent peu d’encre avec un taux d’encrage inférieur à 100%.
En web, il faut prioriser les couleurs qui se rapprochent du noir (donc plus sombres) car elles sont moins énergivores pour l’écran, elles consomment moins.
Si on veut un site éco-conçu à l’extrême, l’idéal c’est tout simplement le noir et le blanc ! Une utilisation plus importante du blanc pour le print et le noir pour le web, mais on est bien d’accord que cela peut être tout triste, et ne pas s’adapter à votre marque.. Voici donc d’autres solutions.
Une charte graphique modulable
Plutôt que d’avoir des couleurs communes et fixes pour les deux (print et web), on les adapte en fonction du support. Dans ce cas, vous aurez des couleurs secondaires (moins utilisées) mais qui font partie de votre charte graphique.
Une version sombre (le fameux dark mode) pour votre site internet/votre application
Ça ne s’improvise pas, et ça se pense au tout début de la conception, avec les webdesigners et les développeurs.
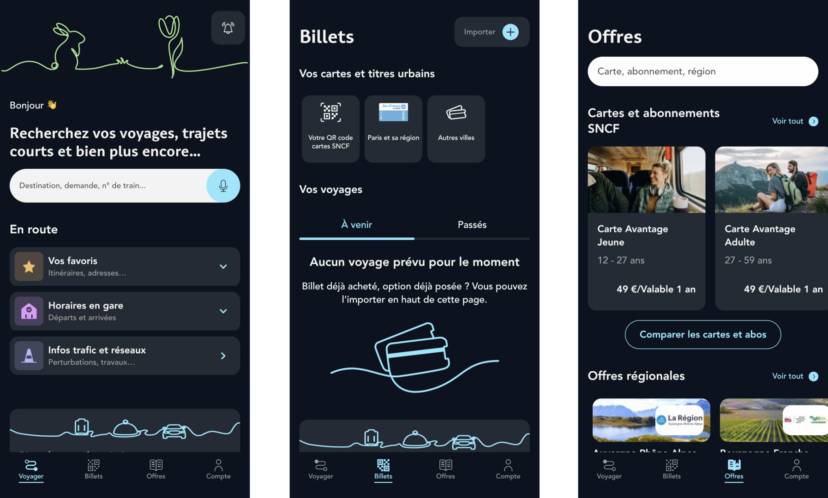
Par exemple, l’application mobile SNCF Connect propose un thème visuel sombre.

Une palette de couleur restreinte
Ne pas avoir une charte graphique avec beaucoup de couleurs, être plus minimaliste, cela peut permettre de ne pas demander toutes les couleurs d’encres en print.
En bref
Si vous voulez rendre votre communication plus écologique, ces premiers éléments de réflexions vous permettent déjà de faire un état des lieux. Vous pouvez repartir de zéro pour une approche radicale, ou faire évoluer votre charte existante.
Et n’oubliez pas : la couleur n’est qu’un des nombreux paramètres permettant d’améliorer l’éco-conception de vos supports web et print. Les premières questions à vous poser restent toujours les suivantes : “Avez-vous vraiment besoin de ce support / cette fonctionnalité / cet email … ?”. “Y a-t-il moyen de faire plus simple ?”
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter