SXO : comment optimiser son SEO grâce à l’UX ?

Le SXO, c'est quoi ?
Sur des marchés de plus en plus connectés, les entreprises doivent soigner leur visibilité sur le web pour conserver l’avantage, faisant ainsi du référencement naturel (SEO : Search Engine Optimization) un véritable enjeu. Alors c'est bien de générer du trafic qualifié sur votre site internet, mais il faut ensuite convertir l'internaute. Or, il se fait une idée de la pertinence de votre site web en à peine 10 secondes. Il faut donc écrire pour les robots (Google) ET pour les humains (vos prospects et clients). Alors avec le SXO : comment optimiser son SEO grâce à l'UX ? La Search eXperience Optimisation associe en effet l’expérience utilisateur à l’optimisation pour les moteurs de recherche, permettant à ces derniers de mieux comprendre les intentions de recherche des internautes.
Pourquoi cette tendance devient incontournable ?
Jusqu'à présent, l'expérience utilisateur était un critère jugé secondaire par les algorithmes des moteurs de recherche. Elle était donc parfois négligée ou mise de côté. Désormais, ils l'intègrent dans leurs critères de référencement. La mission d'un moteur de recherche est de répondre au mieux aux intentions de recherche des internautes, mais également de proposer une expérience utilisateur fluide. C'est la raison pour laquelle on voit de plus en plus apparaître le terme SXO. Dans sa dernière mise à jour, Google replace l’expérience utilisateur au cœur de ses attentes. 3 nouveaux critères ont ainsi été ajoutés à son algorithme de classement : les Core Web Vitals.
Le temps de chargement
Cet indicateur mesure la vitesse de chargement du contenu d’une page web et évalue le temps nécessaire pour afficher les éléments principaux sur l’écran.
- Google recommande un score inférieur à 2,5 secondes.
De mauvais temps de chargement entraînent une hausse du taux de rebond, des visiteurs qui quittent le site sans avoir parcouru d’autres pages, et donc des conversions perdues.

Le temps de chargement
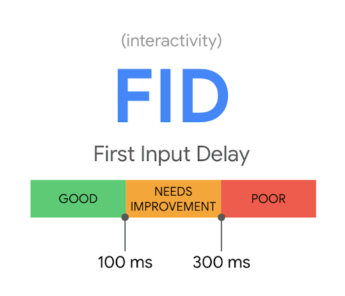
L'interactivité
Le second indicateur évalue la réactivité du chargement d’une page web. Il mesure le délai entre la première interaction de l’utilisateur et le moment où son navigateur pourra lui répondre.
- Google recommande un score inférieur à 100 millisecondes.
Une mauvaise réactivité peut générer de la frustration chez l’utilisateur. Les internautes s’impatientent très rapidement et aiment que le navigateur réponde à leurs actions le plus rapidement possible.

L'interactivité
La stabilité visuelle
Ce dernier indicateur permet de mesurer la stabilité visuelle d’une page web. Google verra ainsi les changements de mise en page subis par les internautes. En effet, tous les éléments d’une page ne s’affichent pas toujours instantanément. On peut parfois les voir se déplacer au fur et à mesure que le contenu se charge et s’affiche sur l’écran.
- Google recommande un score inférieur à 0,1.
L’idéal est de se rapprocher le plus possible de 0 car ce score signifie qu’il n’y a aucun déplacement. Plus le score est proche de 1 et plus les déplacements sont nombreux, et plus cela génère de l'insatisfaction chez l'utilisateur.

La stabilité visuelle
Alors SEO VS UX, comment choisir ? La réponse est simple, ne choisissez pas, liez les deux pour faire du SXO !
Télécharger le livre blanc complet
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter