Webdesigners : 9 plugins Figma pour gagner du temps et en créativité

Figma a largement fait ses preuves comme outil de conception et de prototypage collaborative. En complément de ses fonctionnalités de base, les plugins sont l'une des caractéristiques les plus puissantes. Ils sont des extensions tierces créées par des développeurs et ils offrent aux utilisateurs la possibilité d'automatiser des tâches, de créer des flux de travail personnalisés et d'intégrer des outils tiers directement dans l'interface de Figma. Plus besoin de passer par d'autres logiciels (Photoshop, Illustrator, etc.), tout se fait directement dans Figma !
Nous vous partageons nos 9 extensions que l'équipe du studio graphique utilise au quotidien.
Améliorer l'accessibilité avec "Contrast"
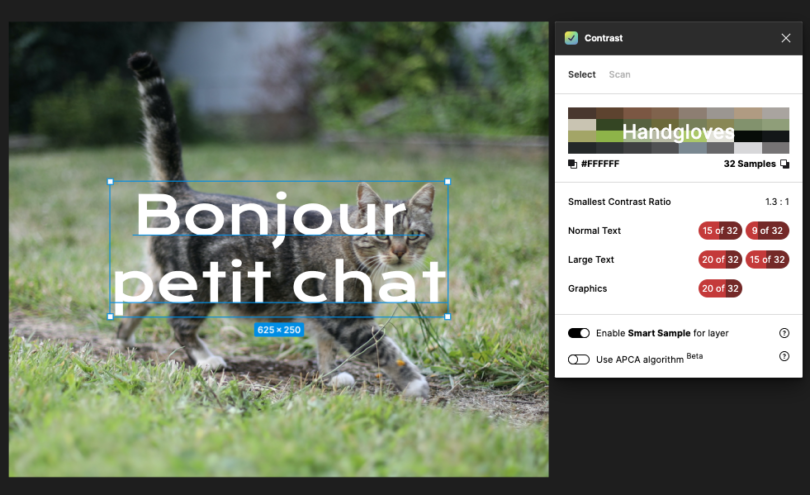
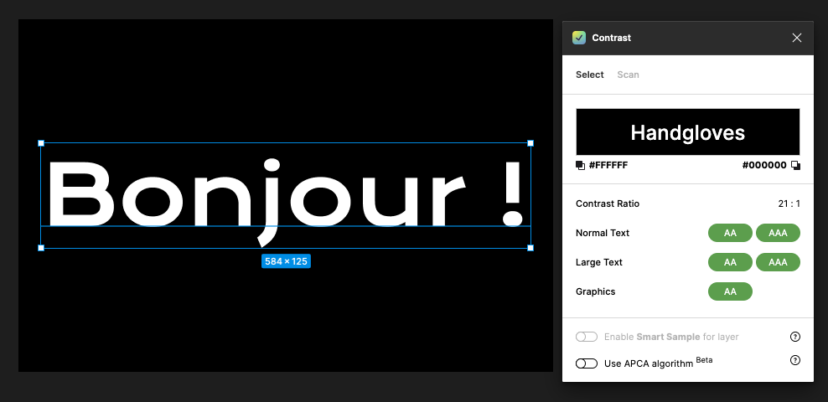
Cette extension permet de vérifier facilement le contraste entre deux couleurs dans leurs maquettes, notamment si le texte est lisible sur un fond de couleur. Le calcul du score se base sur les normes d'accessibilité WCAG et répond aux exigences d'accessibilité.
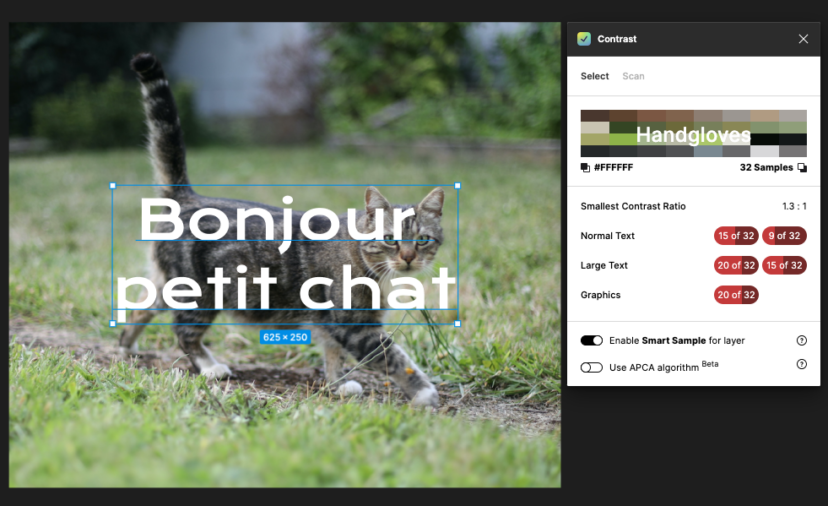
Cela fonctionne aussi sur une photo. L'extension découpe l'image en plusieurs zones, chaque zone possède une teinte moyenne. Le score est ensuite calculé sur l'ensemble des zones (par exemple : Le contraste est respecté sur 20 zones sur 30).

Règles d'accessibilité respectées

Bien que le chat soit très mignon, le texte n'est pas lisible
Gagner du temps grâce à "Lorem ipsum"
Le processus fastidieux de copier/coller du texte aléatoire dans des maquettes, devient désormais automatique et beaucoup plus fluide. Ce plugin génère instantanément du texte fictif de différentes longueurs et de différents formats, permettant de remplir rapidement les zones de texte dans les maquettes. Vous pouvez choisir la longueur du paragraphe, le nombre de mots ou de phrases souhaité.
C'est pratique ! Même si à l'agence, on est convaincu qu'il faille rédiger le contenu avant de travailler l'ergonomie.
Enlever le fond d'une photo en 2 secondes grâce à "Remove BG"
Remove BG est un outil de suppression automatique d'arrière-plan. Il permet de détecter automatiquement le sujet principal dans une image et de supprimer le fond. C'est le fameux bouton magique qui permet de détourer une image sans passer par Photoshop !

Le chat du boss détouré en 15 secondes
Courber une typographie avec "Arc"
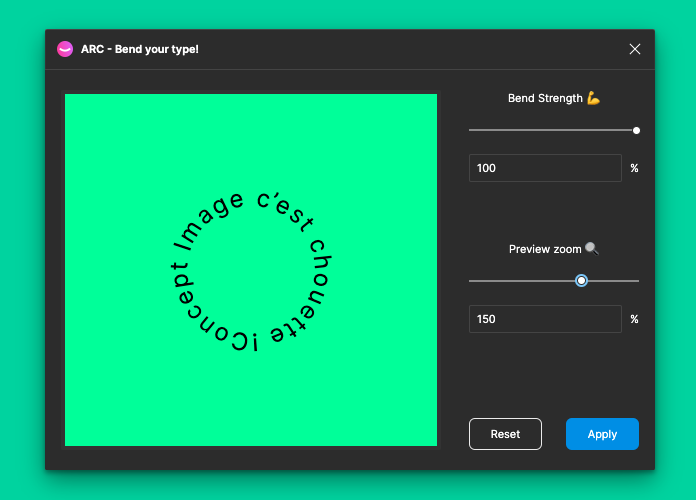
Le plugin ARC - Bend your type! permet de mettre un texte en rond, en arc de cercle ou en forme de vague et vous éviter de passer dans Illustrator.

Texte en rond
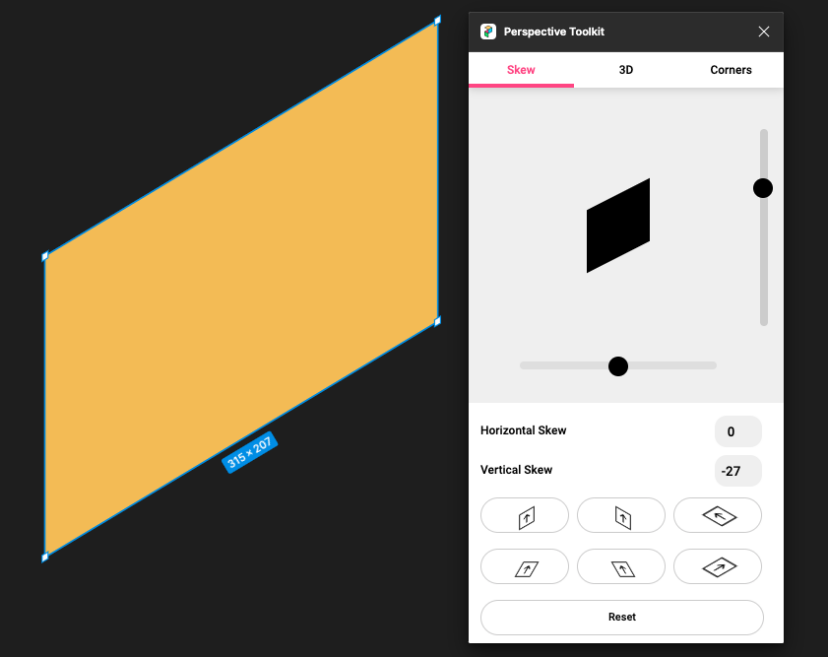
Créer des formes perspectives avec "Perspective Toolkit"
Le plugin permet très simplement de créer des illustrations en perspective et des maquettes immersives sans avoir besoin de connaissances approfondies en modélisation 3D.

Exemple d'un rectangle déformé
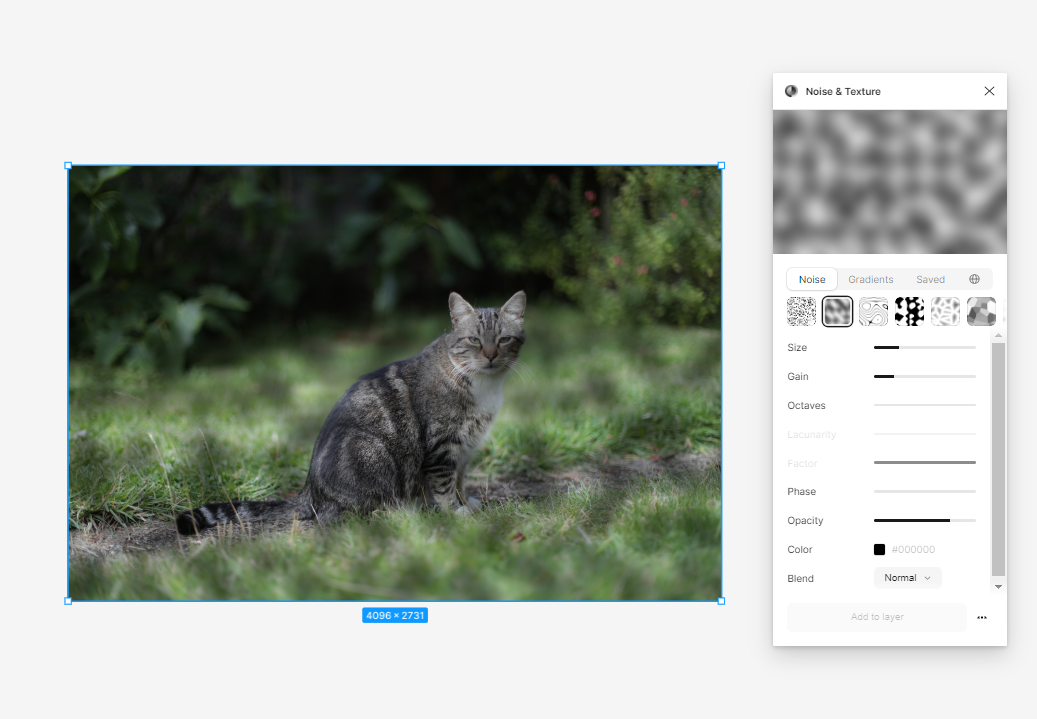
Ajouter du grain à vos photos sans Photoshop grâce à "Noise and Texture"
Cette extension permet de faire de la retouche photo simple sans utiliser Photoshop ou tout autre logiciel : ajout de grain, du bruit, des textures, des motifs, des dégradés.

Exemple avec la texture "Perlin"
Importer une page web dans Figma avec "html.to.design"
Cet outil innovant permet d'importer des sites Internet dans Figma en les rendant éditables. Vous renseignez l'URL de la page, le support souhaité (ordinateur, mobile) et hop, vous récupérez la mise en page, les typos, les couleurs, les images, etc. Le tout en éditable.
Trouver des icônes en quelques clics avec "Iconesax"
Via le plugin, vous pouvez chercher parmi 6000 icônes. Cela existe aussi avec de la photo, Unsplash par exemple.
Liste d'icones
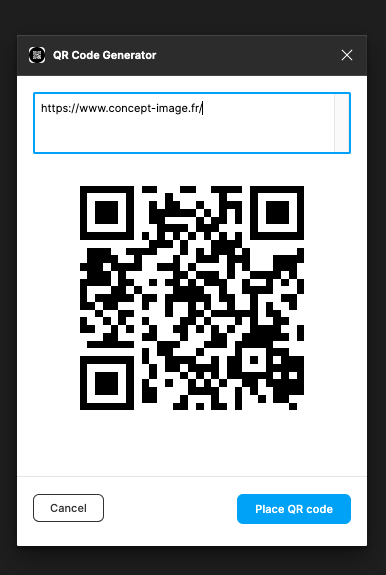
Simplifier la création de QR codes avec "QR Code Generator"
Plus besoin de passer par un outil tiers, dont les versions gratuites sont contraignantes, vous pouvez générer vos QR codes directement dans vos projets Figma. L'extension permet de personnaliser les couleurs, ajouter un logo afin d'être cohérent avec votre identité visuelle.

On a vérifié, il fonctionne !
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter